在JavaScript中,addEventListener 和直接使用 on 事件处理器(例如 onclick)都是用来给元素添加事件监听器的方法,但它们之间存在一些关键的区别和优势:
1. 添加多个事件监听器
addEventListener:
- 可以给同一个事件添加多个监听器。这意味着你可以为同一个事件类型(如点击)添加多个处理函数,它们会依次执行。
示例代码:
element.addEventListener('click', functionA); element.addEventListener('click', functionB);
on事件处理器:
- 当你使用
onclick这样的属性时,如果再次设置,之前的监听器会被新的覆盖。因此,你不能直接为同一个事件类型添加多个处理器。 示例代码:
<button onclick="alert('Hello')">Click me</button> <!-- 如果再次设置 onclick,之前的 alert 将被覆盖 -->
- 当你使用
2. 事件处理函数的灵活性
addEventListener:
- 可以传递一个函数引用,也可以传递一个匿名函数或箭头函数。
- 可以在任何时候添加或移除监听器,甚至在事件监听器内部动态添加或移除。
示例代码:
function myHandler() { console.log('Handler called'); } element.addEventListener('click', myHandler); // 动态添加和移除监听器 element.addEventListener('click', function() { console.log('Dynamic handler'); });
on事件处理器:
- 通常用于直接在HTML标签中定义简单的事件处理逻辑。
- 由于是直接在HTML中定义,所以不适合复杂的逻辑或需要动态添加/移除的情况。
3. 作用域和上下文
addEventListener:
- 使用
addEventListener时,事件处理函数中的this关键字可以根据需要绑定到不同的上下文(例如,使用bind方法或箭头函数)。 示例代码:
element.addEventListener('click', function() { console.log(this); // 这里的 this 可以是 element 或者根据绑定情况改变 });
- 使用
on事件处理器:
- 在HTML属性中定义的事件处理函数,
this通常指向触发事件的元素。 示例代码:
<button onclick="console.log(this)">Click me</button> <!-- 这里的 this 通常指向按钮元素 -->
- 在HTML属性中定义的事件处理函数,
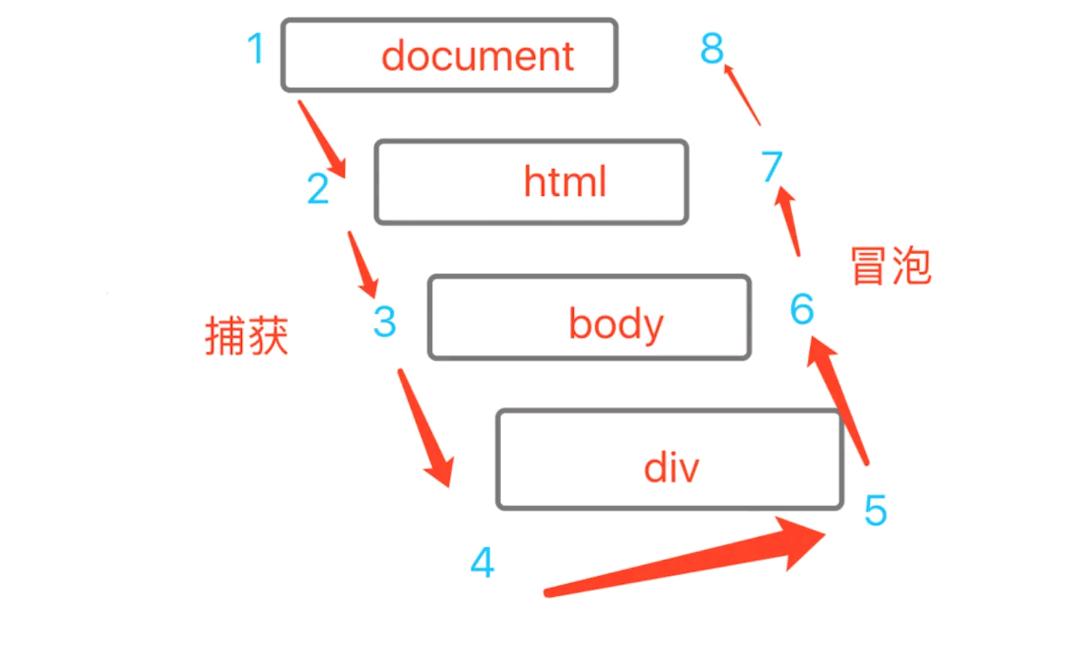
4. 事件捕获和冒泡

addEventListener:
- 允许你指定事件监听器是在捕获阶段还是冒泡阶段触发,通过第三个参数(布尔值)来控制。
示例代码:
element.addEventListener('click', handler, true); // 捕获阶段 element.addEventListener('click', handler, false); // 冒泡阶段,默认值
on事件处理器:
- 默认情况下,它们在事件冒泡阶段被触发。
总的来说,addEventListener 提供了更高的灵活性和控制力,适用于需要精细控制事件处理的场景。而直接使用 on 事件处理器则适用于简单的、直接在HTML中定义的事件处理需求。在现代Web开发中,推荐使用 addEventListener 来处理事件,因为它提供了更好的灵活性和控制。
本文来自投稿,不代表本站立场,如若转载,请注明出处:

