
原型(Prototype)和原型链(Prototype Chain)是JavaScript中实现继承的核心概念。理解它们对于深入掌握JavaScript对象和继承机制非常重要。
原型(Prototype)
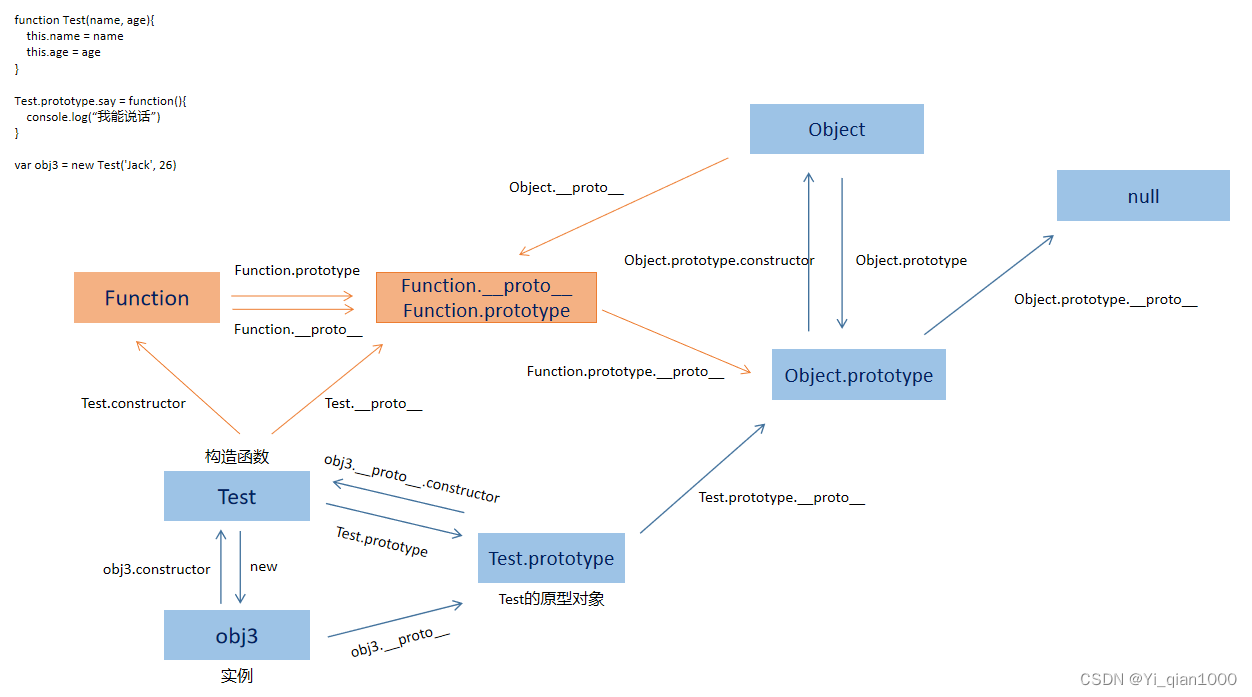
在JavaScript中,几乎所有的对象都是通过一个叫做原型的对象继承属性和方法的。每个对象都有一个内部链接指向另一个对象,即它的原型对象。这个原型对象自身也有一个原型,层层上溯,直到一个对象的原型为null。根据ECMAScript标准,这个链条的终点就是null,而null没有原型,形成了一个“原型链”。
对象的原型属性通常通过Object.getPrototypeOf(obj)或__proto__属性访问(尽管__proto__已被废弃,不推荐使用)。而设置一个对象的原型可以通过Object.setPrototypeOf(obj, prototype)方法。
原型链的工作原理
当尝试访问一个对象的属性或方法时,JavaScript引擎首先会在该对象本身上查找这个属性或方法。如果找不到,它会继续在该对象的原型上查找。这个查找过程会沿着原型链一直向上进行,直到找到该属性或方法,或者到达原型链的末端(即Object.prototype),如果还是找不到,则返回undefined。
创建原型链
在JavaScript中,创建对象有几种方式,包括字面量、构造函数、Object.create方法等。每种方式都会以不同的方式影响原型链。
- 对象字面量:创建的对象直接继承自
Object.prototype。 - 构造函数:使用
new关键字调用构造函数创建的对象,其原型指向构造函数的prototype属性。 Object.create(proto, [propertiesObject]):创建一个新对象,其原型为proto,并可选地添加属性。
示例
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log('Hello, my name is ' + this.name);
};
const person1 = new Person('Alice');
const person2 = new Person('Bob');
person1.greet(); // 输出: Hello, my name is Alice在这个例子中,person1和person2都是通过Person构造函数创建的。它们的原型链如下:
person1和person2的原型是Person.prototype。Person.prototype的原型是Object.prototype。Object.prototype的原型是null,这是原型链的终点。
总结
理解原型和原型链对于深入理解JavaScript对象模型和继承机制至关重要。通过原型链,JavaScript实现了对象之间的属性和方法共享,从而允许了灵活的继承方式。在实际开发中,理解原型链可以帮助我们更好地管理内存、优化性能,并编写出更加高效和可维护的代码。

