
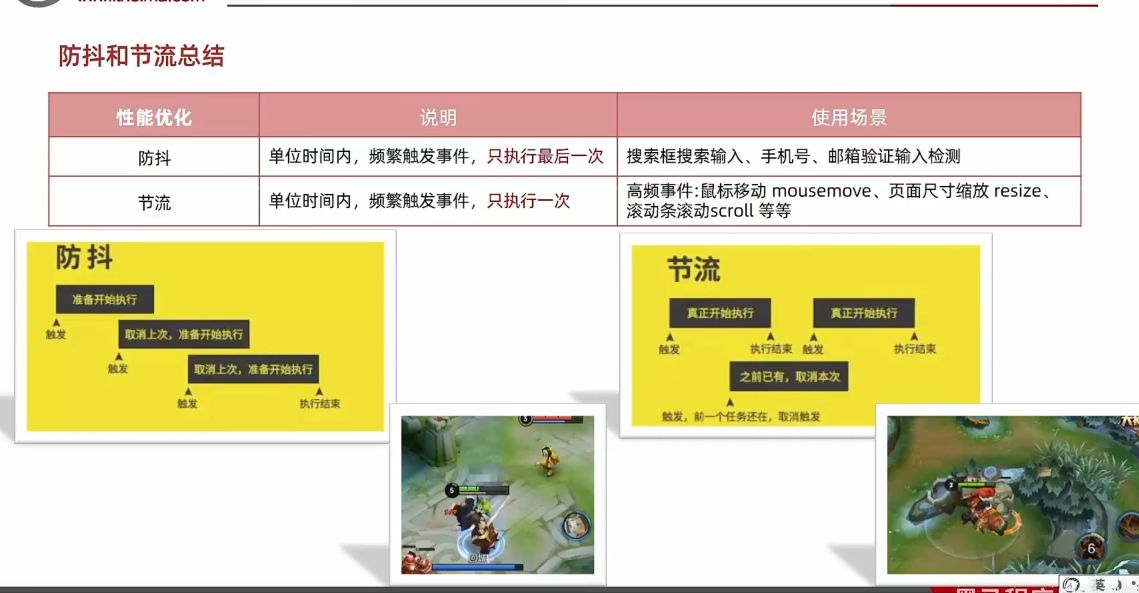
节流(Throttle)和防抖(Debounce)是前端开发中常用的两种技术,用于控制事件处理器的触发频率,以优化性能和用户体验。它们通常用于处理高频触发的事件,如窗口的resize、scroll,输入框内容校验等操作。
防抖(Debounce)
防抖的核心思想是:在事件被触发后,延迟执行回调函数,如果在这段时间内事件再次被触发,则重新计时。只有当最后一次触发事件后,经过设定的延迟时间,才会执行回调函数。这样可以确保在一定时间内,回调函数只执行一次。
原理:
- 使用一个定时器(
setTimeout)来控制回调函数的执行。 - 每次事件触发时,清除之前的定时器,并设置一个新的定时器。
- 如果事件在定时器到期前再次被触发,则定时器会被重置,重新计时。
应用场景:
- 搜索框输入查询时,只有在用户停止输入一段时间后才执行搜索。
- 浏览器窗口的缩放resize事件,避免频繁触发导致性能问题。
节流(Throttle)
节流的核心思想是:在事件被触发后,规定时间内只执行一次回调函数,无论在这段时间内事件被触发了多少次。节流确保了在一定时间间隔内,回调函数只执行一次。
原理:
- 使用一个标志变量(如布尔值)来控制是否可以执行回调函数。
- 第一次事件触发时,执行回调函数,并设置标志变量为不可执行状态。
- 在回调函数执行完毕后,将标志变量设置为可执行状态,允许下一次事件触发。
- 如果在标志变量为不可执行状态时事件再次被触发,则忽略该事件。
应用场景:
- DOM元素拖拽功能实现,限制拖拽事件的触发频率。
- 监听scroll事件滚动,减少事件处理函数的调用次数。
- 搜索提交功能按钮,限制用户在一定时间内只能提交一次。
实现示例
防抖实现示例:
function debounce(func, delay) {
let timer = null;
return function() {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
func.apply(this, arguments);
timer = null;
}, delay);
};
}节流实现示例:
function throttle(func, delay) {
let flag = true;
return function() {
if (!flag) return;
flag = false;
setTimeout(() => {
func.apply(this, arguments);
flag = true;
}, delay);
};
}通过上述示例代码,我们可以看到防抖和节流在实现上的主要区别:防抖通过清除和重置定时器来控制,而节流通过设置一个标志变量来控制回调函数的执行。
总结来说,防抖和节流都是通过控制事件处理器的触发频率来优化性能和用户体验的技术,但它们的实现逻辑和应用场景有所不同。防抖适用于需要在事件停止触发后才执行操作的场景,而节流适用于需要限制事件在一定时间间隔内只触发一次的场景。
本文来自投稿,不代表本站立场,如若转载,请注明出处:

