
在JavaScript中,mouseenter 和 mouseover 都是鼠标事件,它们在用户将鼠标指针移动到元素上方时触发。尽管它们看起来很相似,但它们之间有一些关键的区别:
事件冒泡:
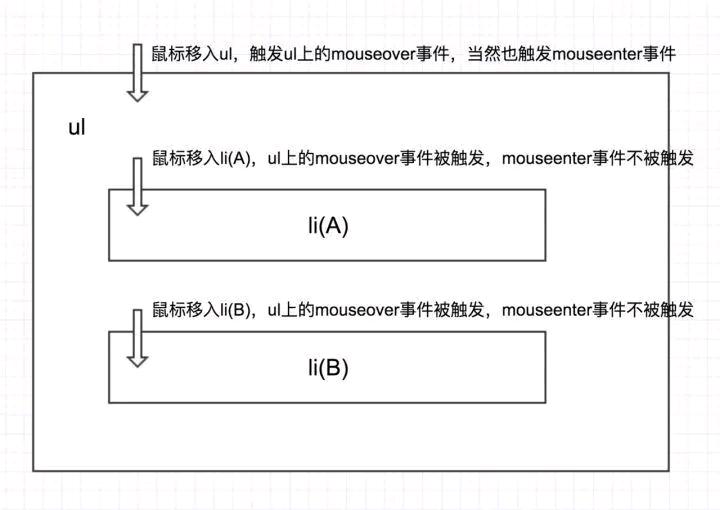
mouseover:此事件会冒泡。这意味着当鼠标指针移动到一个元素上时,mouseover事件不仅会在该元素上触发,还会在所有父元素上触发,直到达到根元素(document)。mouseenter:此事件不会冒泡。它仅在直接绑定的元素上触发,不会影响到父元素。
性能影响:
- 由于
mouseover事件会冒泡,如果在DOM树的深层元素上使用,可能会导致大量的事件触发,从而影响性能。 mouseenter由于不冒泡,通常对性能的影响较小,特别是在复杂的DOM结构中。
- 由于
使用场景:
- 如果你需要在鼠标进入一个元素时执行操作,并且不希望父元素上的事件处理程序被触发,
mouseenter是更好的选择。 - 如果你需要在鼠标进入元素及其子元素时都响应事件,或者需要在父元素上基于子元素的鼠标事件做出反应,那么
mouseover更适合。
- 如果你需要在鼠标进入一个元素时执行操作,并且不希望父元素上的事件处理程序被触发,
事件处理:
- 在处理
mouseover事件时,你可能需要使用event.stopPropagation()来阻止事件冒泡,以避免不必要的事件触发。 mouseenter事件处理起来更直接,因为不需要担心事件冒泡的问题。
- 在处理
举个例子,假设你有一个父元素和一个子元素,你希望在鼠标进入子元素时改变其样式,而进入父元素时改变另一种样式。使用 mouseover 时,你可能需要在子元素的事件处理程序中调用 event.stopPropagation(),以防止触发父元素的事件。而使用 mouseenter,则可以分别在父元素和子元素上独立设置事件监听器,无需担心事件冒泡。
// 使用 mouseover
childElement.addEventListener('mouseover', function(event) {
// 改变子元素样式
event.stopPropagation(); // 阻止冒泡
});
parentElement.addEventListener('mouseover', function() {
// 改变父元素样式
});
// 使用 mouseenter
childElement.addEventListener('mouseenter', function() {
// 改变子元素样式
});
parentElement.addEventListener('mouseenter', function() {
// 改变父元素样式
});总结来说,mouseenter 和 mouseover 的选择取决于你的具体需求,是否需要事件冒泡以及对性能的考虑。在大多数情况下,如果你不需要冒泡行为,mouseenter 是更简单和高效的选择。
本文来自投稿,不代表本站立场,如若转载,请注明出处:

