
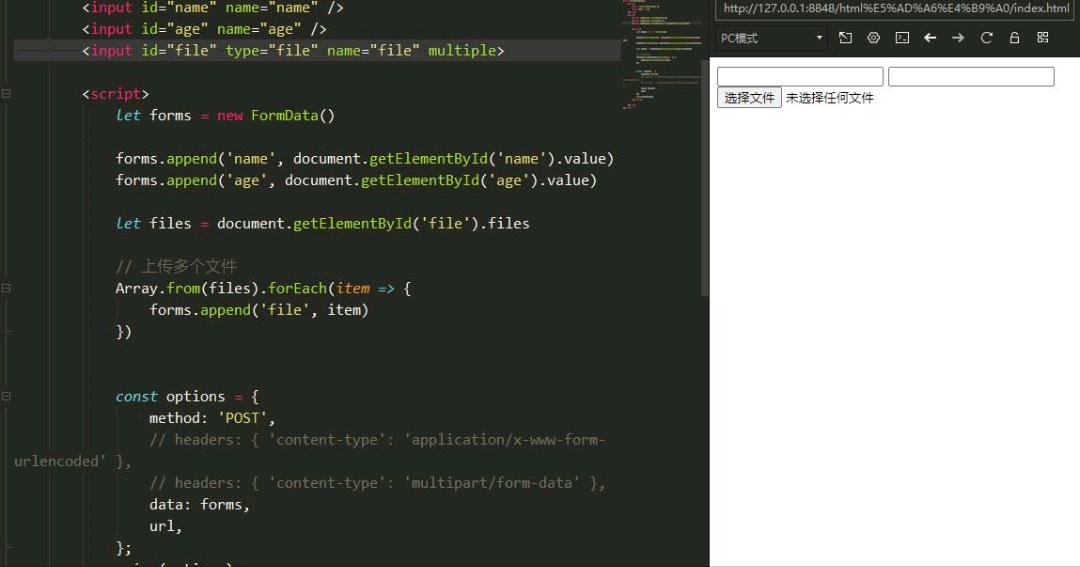
<input id="name" name="name"/>
<input id="age" name="age"/>
<input id="file" type="file" name="file" multiple>let forms = new FormData()
forms.append('name', document.getElementById('name').value)
forms.append('age', document.getElementById('age').value)
let files = document.getElementById('file').files
// 上传多个文件
Array.from(files).forEach(item => {
forms.append('file', item)
})
const options = {
method: 'POST',
// headers: { 'content-type': 'application/x-www-form-urlencoded' },
// headers: { 'content-type': 'multipart/form-data' },
data: forms,
url,
};
axios(options);本文经授权后发布,本文观点不代表立场,文章出自:https://shagain.club/index.php/archives/727/

